如何發送Flex Message
Overview
FlexMessage是可以自由設計外觀的訊息格式,且使用此格式發送的訊息,在PC和手機上都可以檢視。
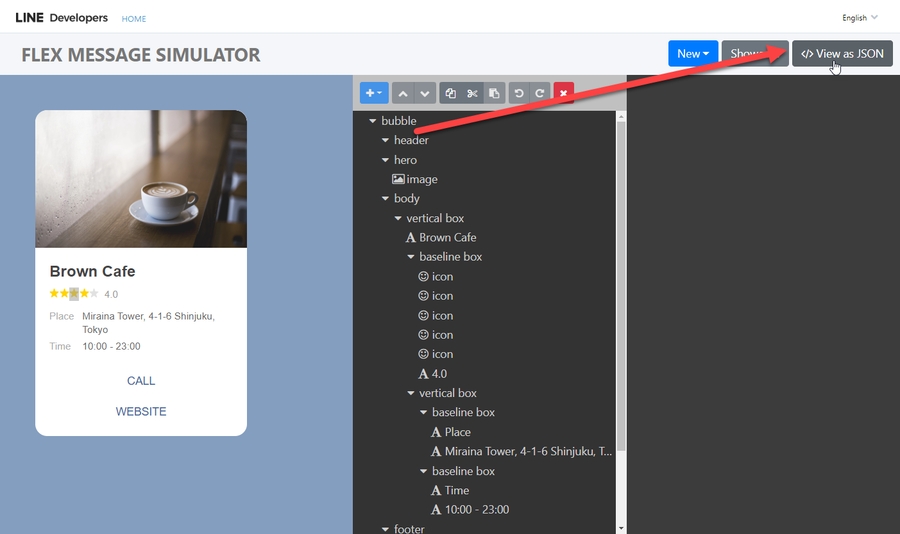
你可以輕易設計出類似底下這樣格式自由的訊息:

設計、行銷人員即便不懂JSON,也可以透過底下這個Simulator來建立Flex Message: https://developers.line.biz/flex-simulator/
本Lab介紹如何透過 C# 以程式碼發送建立好的Flex Message格式的訊息JSON。
Prerequisites
建立好LINE Bot帳號,並取得Channel Access Token與UserId 參考這裡
下載安裝 .net core sdk 3.1 以上版本 here
安裝 Visual Studio Code 開發工具 here
建立 .net core console 專案,在專案中引用 nuget 上的 LineBotSDK 套件。
透過Simulator建立好一組訊息JSON
Steps
建立 .net core console專案
在命令列模式建立資料夾,接著透過 dotnet new 指令建立專案
系統會出現類似底下畫面...
接著執行底下指令, 安裝 LineBotSDK 套件...
系統會出現類似底下畫面...
安裝完成後我們順便建置(Build)一下,看結果如何:
如果可以順利建置,你應該會收到類似上面這樣的訊息。
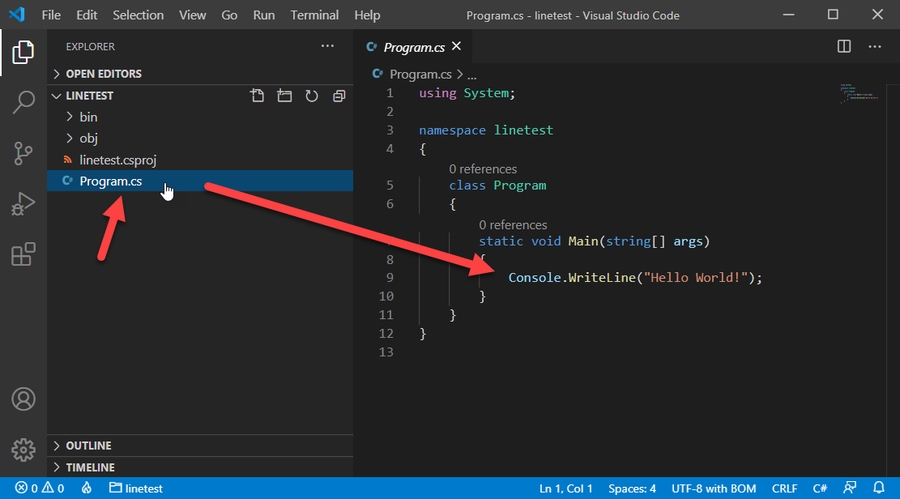
透過底下指令,開啟 VS Code進入開發環境
請在命令列輸入 code (空格) .
 完成後會看到類似上面的畫面。
完成後會看到類似上面的畫面。
建立bot物件實體
輸入底下程式碼,建立bot instance (請將token與UserId換為你自己的)
撰寫程式碼發送Flex Message
繼續在程式碼中加入底下內容:
上面透過PushMessageWithJSON方法來發送訊息,Messages字串是訊息物件陣列(發送一次訊息的單位)。flexContents則是我們的Flex訊息內容。
發送Simulator做出的訊息
請從Simulator取得要發送的訊息主體: 
取得的JSON類似底下這樣的格式:
為了讓C#可以使用,請將"換成"":
然後,將Program.cs主程式中的『換成訊息JSON』置換為上面的JSON,完成後如下:
在terminal模式中,鍵入 dotnet run 執行程式
執行結果如下:

相關參考資料
電子書:https://www.pubu.com.tw/ebook/103305 實體書:https://www.tenlong.com.tw/products/9789865022662 線上課程:https://www.udemy.com/line-bot/ LineBotSDK:https://www.nuget.org/packages/LineBotSDK
如果需要即時取得更多相關訊息,可按這裡加入FB專頁。若這篇文章對您有所幫助,請幫我們分享出去,謝謝您的支持。
Last updated